お久しぶりのtechタグ😅 Euviccです。
今回はコチラ↓のエントリの続きになります……だいぶ間が空きましたけどw
euvicc.hatenablog.com
日本時間2018年9月18日、ついにiOS12がリリースされました。それとともに、かつて紹介したiOSの自動化アプリ"Workflow"も"ショートカット"として大幅アップデートされました。それも、Apple提供アプリとして。
それもそのはず、前回も書いてるけどこのアプリは(開発元ごと?)2015年の時点でAppleに買収されているわけですね。Mac系あるいはiPhone系ニュースサイトでも、リニューアルリリースの記事が出ています。
- iOS12対応ショートカットアプリが使用可能に - iPhone Mania
- Apple、iPhone用オートメーションアプリ「Workflow」を「ショートカット」アプリとしてリリース、ユーザーガイドなども公開。 | AAPL Ch.
Appleのサポートにも、このアプリを使うための記事が出ています。英語ですが。
support.apple.com
ということで、先代"Workflow"から何がどう変わったか。何が追加でできるようになったのか、などなどを調べていきたいと思います。
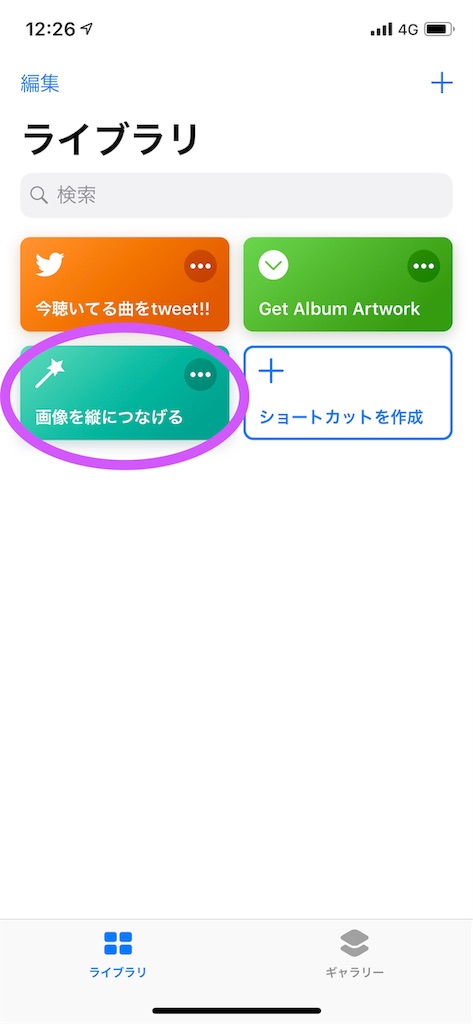
まずはUIがどう変わったのか?
まずは見た目ですよね。見た目のわかりやすさってヤツはUX(ユーザー・エクスペリエンス)に直結します。「こうしたい」→「ここをタップすればできそう」が直感的にわかることが重要なわけです。では"ショートカット"ではどうなったか? せっかくなので新旧のUIを並べて比較してみます。最初は起動時のデフォルト画面: 左が旧Workflow、右が新UIです。
もうひとつのタブ「ギャラリー」はこんな感じになっていました。全体的にApple謹製アプリの画面レイアウト/配色に変わっりました。ベース色が青→白になって、印象は結構変わる……いやいやそれ以前に、最大の変化はまず日本語化でしょw これはデカい😅ギャラリーの方が見た目の変化が大きいかな。スッキリと、シンプルになった気がします。
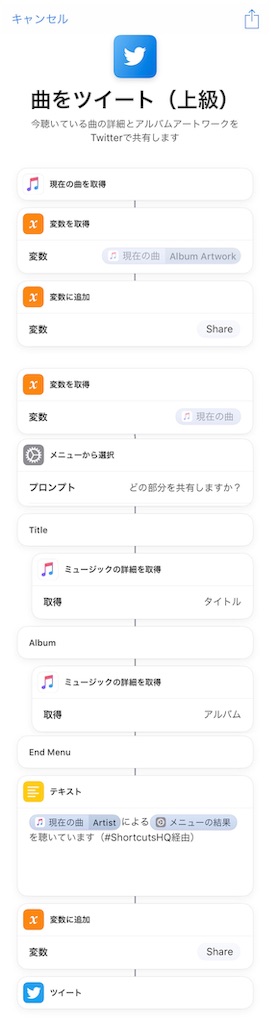
ではフロー……じゃなかった、ショートカットの中身を覗いてみます。"Workflow"時代に自分で苦心して作った"tweet #nowplaying"です。
フローの部分はだいたい同じだけど、細かく違う。パッと見てわかるところだと- 共有のアイコン位置が変わった(左上→右上かつ実行ボタンと同じ高さに)
- 設定のアイコンが歯車から別のものになった
- 最下段のアクティビティ選択アイコンが検索窓になった
あまり劇的な改善とは言えない変化ですな。ではアイコンが変わった設定のページに入ってみましょう。なおスクショは撮ったタイミングの関係で別のショートカットのものを用いています。

……ここにあるんですね、今回の目玉機能であるSiri連携って。
あと変更したのはアクティビティ選択のところか。こちらもどんなUIになったのかスワイプアップしてみます。

なるほど。目的すなわち「〜したい」をキーワードの主体においたのか。逆引き辞書みたいですな? いや、でも……これはNGでしょ。もう少しちゃんというと不十分。この形式は初心者には向いてるけど、多少使い慣れてくると、目的から逆引きするよりも使えるコマンド一覧を普通に一覧で表示してくれた方が使いやすい時があるんだよ? なんで消してもうたん?💢
いや、実は消えていませんでした。検索窓をタップしてカーソルを当てると表示の内容が変わります。左の表示から右の表示へ。
アプリの一覧、確かに出てきますね😅 でもこれ……ビミョーだなあ。右側のアプリ選択、↑のスクショでも全部は撮りきれていない*1のだけど、アプリのカテゴリか名前アルファベット順でサブカテゴリつけた方がよかったのでは? あと、検索窓をタップすると右の表示に切り替わり、キャンセルで左表示に戻るというUX……正直クソだと思います。メニューボタンつけろよ💢 ここは明らかなUI改悪ですね〜。早急な改善を要求したい。
ギャラリーはどうなった
以前の日記にも書いてますが、空のキャンパスを与えてみても人はなかなかそこに自由な発想で絵を描き始められないものです。そして、覚えるにはまず模倣から。模倣するには「こんなことができるよ」と例を出してるギャラリーから、面白そう/役に立ちそうなものをいただいてくると良いわけで。そんなギャラリーは今回どうなったか? Workflow時代からどれだけ新しい連携シナリオが追加されたから? 画面は既にお見せしているので、現時点でメニューに表示されるものをカテゴリレベルで列記してみることにします。後ろにつけた括弧付きの数字はそのカテゴリのラインナップに入っているフロー*2の数です。
- ①ピックアップ(上でハイライトされているもの)
- 共有のためのショートカット (小計: 42)
- すばらしいウィジェットショートカット (小計: 25)
- ショートカットを他のAppで実行 (小計: 19)
- 優れたAction Extension
- Safari用に設計 (10)
- 他のAppから共有 (9)
- 優れたAction Extension
- Apple Musicのショートカット (小計: 42)
- Apple Musicをもっと楽…
- 再生管理 (8)
- プレイリストセントラル (8)
- ラジオで (15)
- ライブラリを越えて (5)
- 次の曲は? (6)
- Apple Musicをもっと楽…
- ②下段のカテゴリ
- 必須ソフトウェア (13)
- 朝の日課 (8)
- クイックショートカット (8)
- 特集 (5)
- Apple Musicをもっと楽しむ (13)
- 健康を維持 (7)
- カレンダーに記入 (9)
- 後で読む (13)
- OmniFocusをもっと活用 (8)
- 近所 (8)
- 写真 (14)
- 作曲用ツール (7)
- Interweb上で (6)
- ニュース好き (6)
- 何か新しいことを学ぶ (4)
- コラボレーションの向上 (9)
- クリップボードを使う (10)
- Writer's Toolbox (14)
- すべてのGIF! (7)
- Evernote (13)
うおおお、全部数えて書き出してやったぜェェェ!!(;;*´Д`*)ハァハァ 合計310フローあるっぽいです💦 ただし、カテゴリのタイトルを見ればわかるようによく似たカテゴリがちょいちょいあります。同じフローが複数のカテゴリにラインナップされてるケース、けっこうありそう。それでも、200ぐらいは軽くあるんじゃないですかね。なかなかの数です。これだけあれば、何がしか「これ使ってみたい」が見つかるんじゃないですかね?
せっかくだから以前のフローを動かしてみよう……あれ?
さて、さっき私が過去に作ったフロー"tweet #nowplaying"を表示させてみたけど、妙な表示がひとつありました。ツイートするアクティビティで「実行するにはtweetbot3が必要です」とかいってる(´・ω・`) おいおい、入ってるよtweetbotは。4だけどね! 新バージョンじゃダメなのかよ💢 物は試しと実行させてみたが、

やっぱり動かない。仕方がないので公式クライアントからツイートを投げるように変更しました。やれやれ。
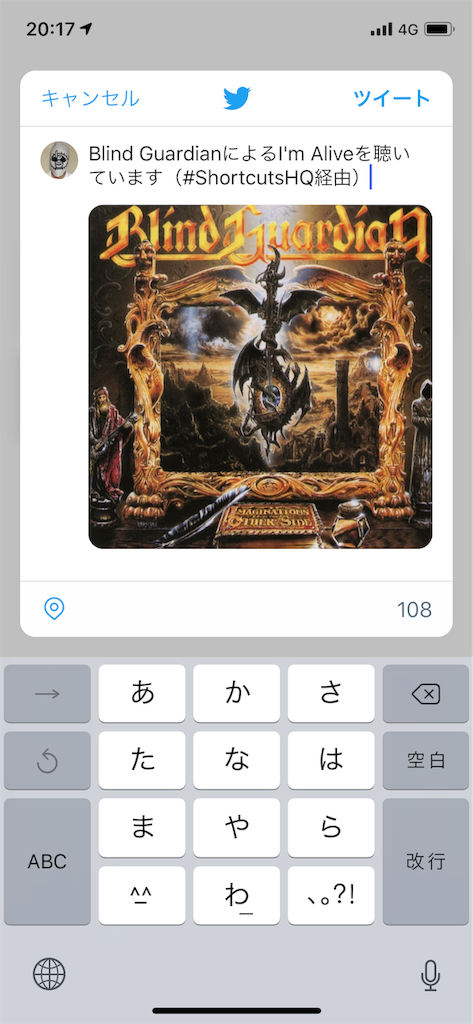
ついでだからもうちょっと手を入れてみよう。実は↑のギャラリーをしらみつぶしに見ていたときこんなフローを見つけてしまったんですよ。

意外にシンプルですね。フローの頭でジャケ画を取得して変数
shareにブチ込み、曲名とアーティスト名を取得→ツイート本文をテキスト編集で作ったら……え? また変数shareが出てきたよ? アクティビティは「追加」なのか。つまりshareって配列?構造体?はたまたオブジェクト??(°д°)これでどういう風になるのか、実行させてみよう。

むう(白目) 確かに、出てる。ジャケ画が出てる! ということは……(・∀・)ニヤリ 何事か閃いたワタクシ、再び自作フローをいぢり始めました。こーして、あーして、こうなってーー

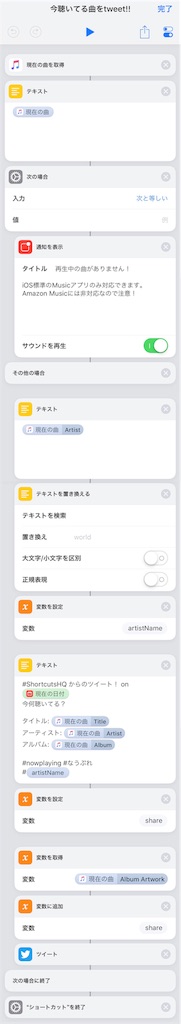
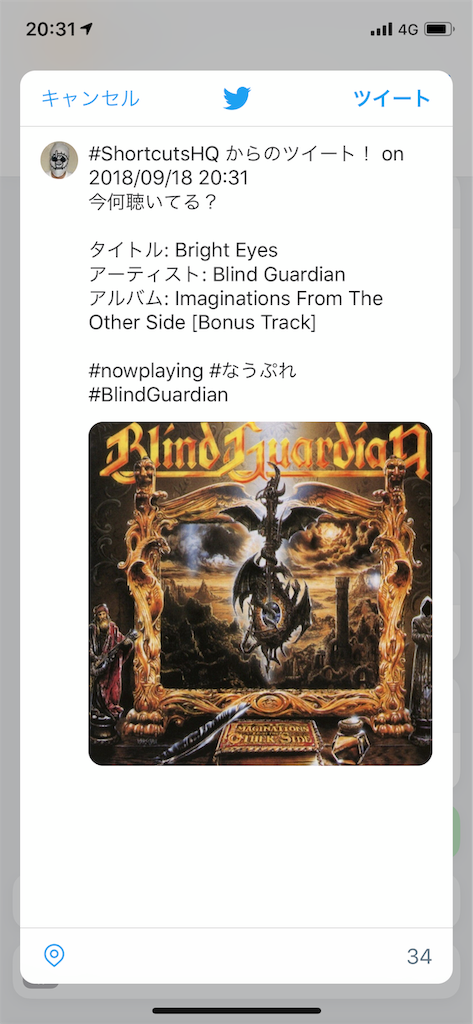
フロー名含めていくつか文言も変えてみる。もうWorkflowじゃないからね。で、さっき見たやり方でツイート本文情報とジャケ画を両方保持するよう変数に追加してって、最後は公式クライアントを通じてツイート発射!

素晴らしいムスカ君!!!
脳内で将軍が喝采をあげるほどの完璧な出来だ!\(^o^)/ これだよ……これがやりたかったんだ!!
勢いにまかせてもうひとつ作ってみる
せっかくだから、他にもなんかちょっとイケてるやつを作りたい(((o(^∇^)o))) なんかないかなあとギャラリーを漁っているとき、こんなのを見つけました。
写真をつなげる……ねえ? 複数の写真をタイルみたいにつなげるれば、強引にパノラマ写真作るだとかまあまあ面白そうな写真が作れそうだけど。とりあえず一度取得して中のロジックを確認してよう。冒頭でアルバム「スクリーンショット」から枚数だけ指定して最新スクショ含め写真を取得、そのあと…へぇ、「イメージを結合」なんてアクティビティがあるのか。結合方向を変更できて、間隔もここでピクセル単位で決めるのね。これ、使えるかも♪
いくつかの試行錯誤の結果、私の考えた便利ツールは見事完成いたしました。何をやりたかったかは、フローの名前を見てもらえればわかるでしょう。

効果のほどは、皆さん既に見ておいでですよ、ココでw このエントリにて、フローの全体像を見せる縦長の画像を多用してますが、全て↑のフローで作ったものであります( • ̀ω•́ )✧ドヤッ
ただこれは仕様上の限界だと思うんですが、繋げたい画像の端で「重なる」部分がある場合は先にトリミングしとく必要があるのです。な〜んも考えずにやるととても残念なものが出来上がりますw あとサイズも揃えた方がいいですね。イメージ結合はすべての画像を左揃えにして容赦なく結合しますのでw ←試した
まとめ
とりあえず、ショートカットというものはこうやって作って使えばいいよ、的なものはこれで多少なりともわかっていただけたのではないでしょうか。Apple的には目玉機能なはずのSiri連携ですが、まあ正直興味ないのでやってません。ウソw 一度だけ試して速攻やめました💦 やっぱり使い所ないわぁ〜。少なくとも、今の私には。
少なくとも日本語化したのは大きいと思います。プログラミングの一種ではあるけども、怖がらず手を出してみたら意外と便利なものが作れちゃうかもしれませんよ? あとはもう少し、外部サービスとの連携を増やしてほしいなあ…たとえばLINEとかネ。一方各アプリ開発者は是非このショートカットがアクセスできるようAPIを提供してあげてほしいです。API隠蔽による囲い込みなんて今時カコ(・A・)ワルイ!! ……お前に言ってるんだよAmazon Music!!!💢
本日は以上です。













